House 2 Home
Project Overview
This project was done as a GV Design Sprint.
House2Home is a company that sells accent pieces and house accessories to complete a home’s look, focusing mainly on people who have recently moved and want to quickly start decorating.
Challenge
House2Home would like to introduce a “starter kit”, which would help customers have a few items to immediately begin filling up their home.
Solution
I created a dedicated page to starter kits, allowing customers to choose their own already-curated starter kit based on certain aesthetics. The page includes a view of all four items in a living space and offers a discount to the customers when bought together.
Role
Lead UX Designer
Timeline
5 days
Tools
Keynote & Figma



I picked out the main pain points that the shoppers were struggling with when they tried to buy accent pieces online.

With these four main points in mind, I deliberated on several end-to-end user flows, selecting one that allows the user to choose a theme for their kit. After that, the flow follows the general shopping layout, having the user add to cart and go through the checkout process.




I started off with research with other online shopping sites that sold kits or accent pieces, such as Etsy, Accent Decor, and Wayfair. With furniture and decorative items, it seems important to show how they fit in a bigger setting, not only having a close up of the piece.

Since H2H wants to focus on a starter kit for customers to get multiple products to start decorating, I believe one of the most critical screens would be the product page of the kit. Taking ideas from other websites, I wanted to have a design where customers could see all the items working together to create a theme.




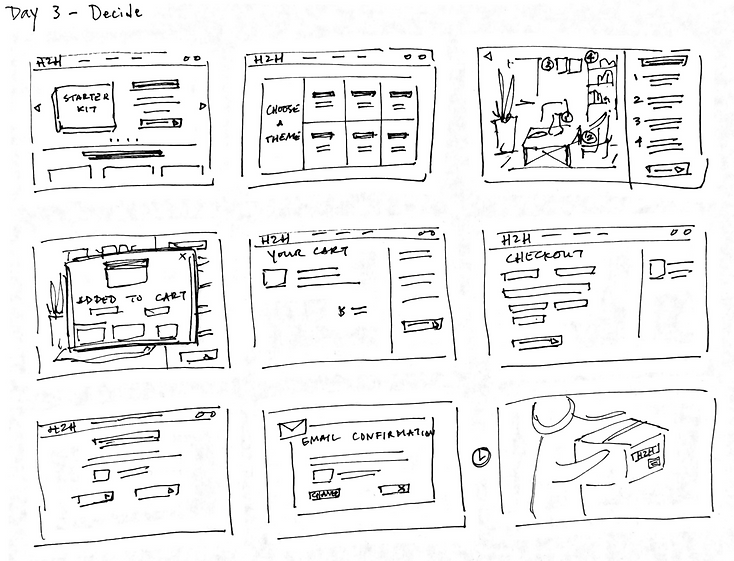
When creating my storyboard, I thought about my previous experiences with online shopping, recalling different possible layouts for the homepage and the checkouts.

This solution gives the customer a broad picture of each theme using the kit’s items, allowing them to view multiple styles at once. Once they choose a specific theme, they are taken to another page to view a larger image of the overall design and read more about the items included in the starter kit.





I interviewed a variety of people for this sprint about online shopping, particularly about what influences their decision to purchase, before moving on to test the prototype.




You can view the final prototype here
Final Thoughts
With the focus on speed, it was a bit hard to just stop designing, when there were other pages that I wanted to add or portions I would have liked to expand upon. Since I had limited time, I spent more time on the the first three pages, but neglected the checkout process. In the future, there’s a few things I’d like to do:
-
Do a round of testing for the updated prototype
-
Improve the designs for the second half of the user flow (My Cart, Checkout, Confirmation Page)
-
Add more features on the product page (Reviews, Zoomed Image Overlay)

%201.png)

%201.png)

